虽然这两年在互联网广告领域内,以程序化购买为代表的技术流占了上风,但创意在广告圈都是最前沿的话题,好的创意内容才是传播的关键。推荐算法和之前聊过的优化策略方法,可以帮助广告有效的展现在网民眼前,若要吸引用户进一步行为,则要在创意内容上做足功夫了。赚不回有效的点击,后续转化什么的都是浮云。
以原生广告为例,展现时已经很贴近用户的使用场景了,仍然需要创意优化才能发挥最大价值。无论是今日头条的信息流,还是六神磊磊的广告文,创意内容的套路都是永恒的主题。今天咱们就聊一聊展示广告中的创意内容优化。

以下是正文
先来碗鸡汤:56.1%的互联网广告看都没人看,这是google的数据,国内有数据显示是85%,总之展示广告对于很多人来说,看不到。
那么看到的广告就真的看到了么?看看这组数据:注意力在27.5分钟内切换了120次,平均每分钟多于4次;年轻学生注意力在不同媒介之间切换更加频繁,注意力仅维持2.3秒。总之即便看到,也很可能忽视。
所以编叔的创意优化中心思想是:快速吸引注意力,利于阅读。
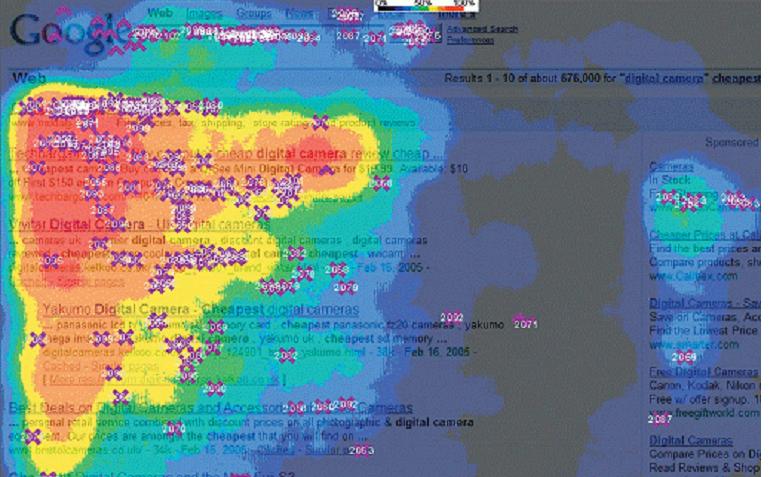
中国人的阅读习惯:从左至右递减和从上之下递减的快速阅读!在页面上体现出来,基本是个大写的“F”区域。左上角是核心地段,也就是VIP中P,重点信息最好放这里。与此对应,文案顺序尽量从左至右保持一致。研表究明,汉字序顺并不定一影阅响读,上面的话虽然顺序不对也能读通,但加大了用脑量降低了阅读速度。创意设计一定要迎合阅读习惯!

图1,阅读习惯“F”区域
编叔总结了BAT等主流广告平台的PC端创意设计套路,基本上都涵盖了主题、构图、配色、文案四个方面,就当福利先送给大家了。
1、主题清晰简明。
2、避免多种字体/变形字,文字方向一致。
3、设置引导按钮入口。
4、单色/纯色背景、可适当加入渐变色。
5、数字比折扣、百分比更有吸引力。
6、留白可提升注目率。
7、重点信息位于图片左上侧,对称或稳定的构图。
8、尽可能使用商品库或者动态创意。(广告平台亲生的“孩子”,点击率妥妥的)
失败创意案例1:

点评:文案与字体过多,重点不够突出,背景过暗,缺乏引导入口,完全不知道创意想说什么。
失败创意案例2:

点评:框中的三个元素出现的顺序使用户视线流向如图,不符合一般用户的阅读习惯(从左到右、从上到下),增加了信息加工的难度。
优秀创意举例1:

点评:商品突出,主题鲜明;包含价格、引导入口,留白合理;动态创意模板,统一使用品牌色,根据活动内容不定期更新文案。
优秀创意举例2:

点评:某电商网站的标准创意模板。商品区和文字区有区分,背景用单色,文案清晰,和背景色区分开。
显然,移动端的屏幕尺寸更小。如果还是一味地遵从PC广告的设计和文案撰写经验,绝对是行不通的。当广告来到面前的那一刻,网民会在2秒内判断出这则广告:
1、是否跟自己相关或能够提供价值;
2、对视觉设计或内容是否产生兴趣。
只有赢得网民宝贵的注意力,广告内容才有被深入了解和阅读的机会,这也是所有广告后续转化产生的前提。To be,or not to be,要么被忽视,要么被点击。
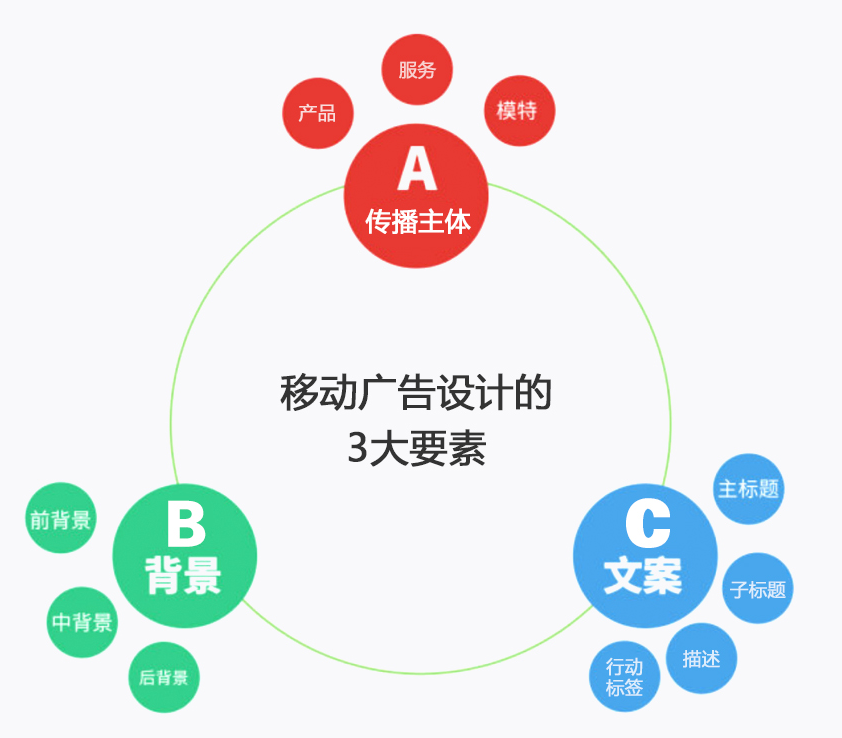
怎样才能让创意脱颖而出呢?一个优秀的移动信息流创意,必须是具备可读性和易读性的。编叔推荐从传播主体、背景、文案三方面入手。

传播主体需要明确主次之分,主体位于视觉中心位置,让用户在有限的手机屏幕界面中一眼能识别出商品的位置,大小占比适中,层次分明,重点突出。
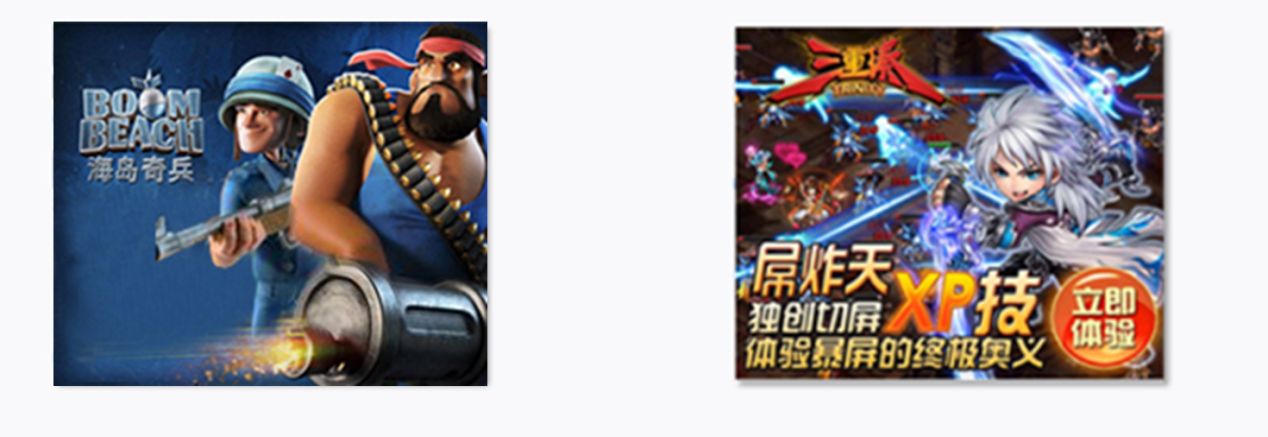
举个例子:乍一看都还不错……

细一看,在实际环境中,完全不是一个level的……

所以主体要用大图,要清晰,要当好红花!
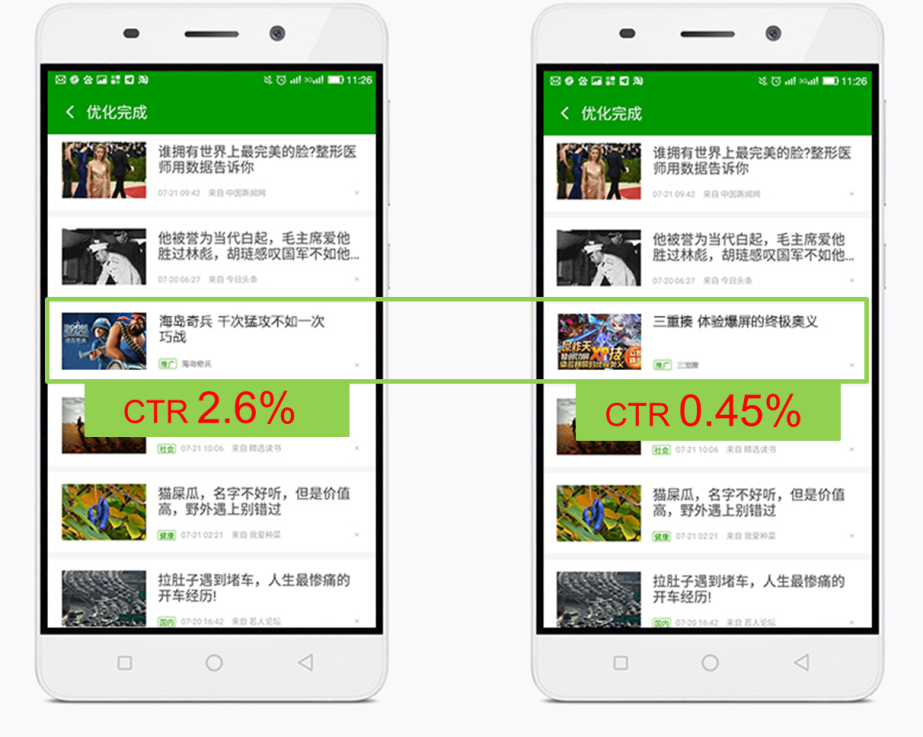
背景尽量以纯色为主。背景是为了衬托传播主体的,不宜太琐碎,复杂。多色块容易造成视觉疲劳,并使得整个画面失去重点。
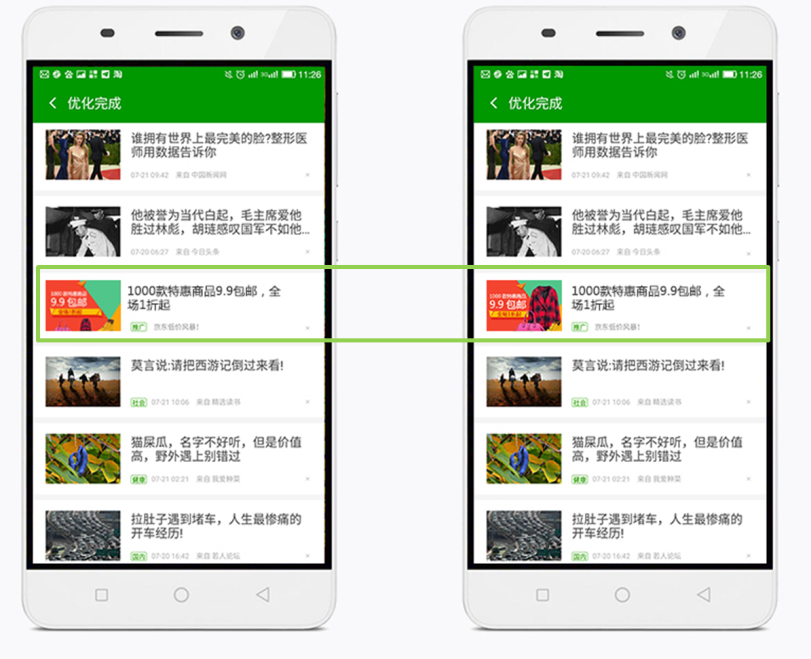
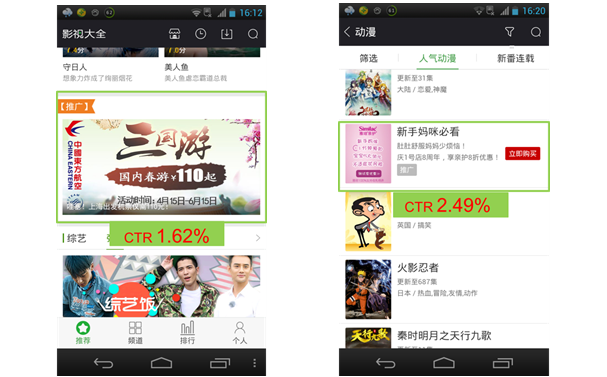
举个例子:乍一看还是差不多

细一看:左图点击率是右图的5倍多!

所以背景要简单,不要让视觉疲劳,当好绿叶!
文案,是广告创意的灵魂。且看编叔推荐的提升文案关注度的四种思路。
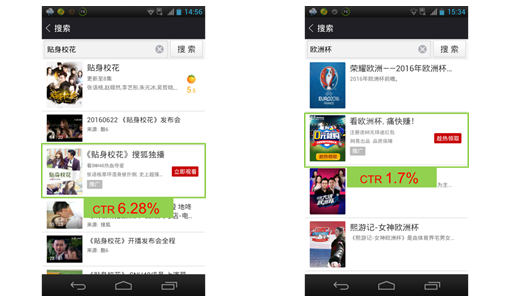
思路一:打造话题,俗称“蹭热点”,结合当下时事热点、明星代言、热播剧等打造火爆话题。

借热门娱乐IP 借热点事件
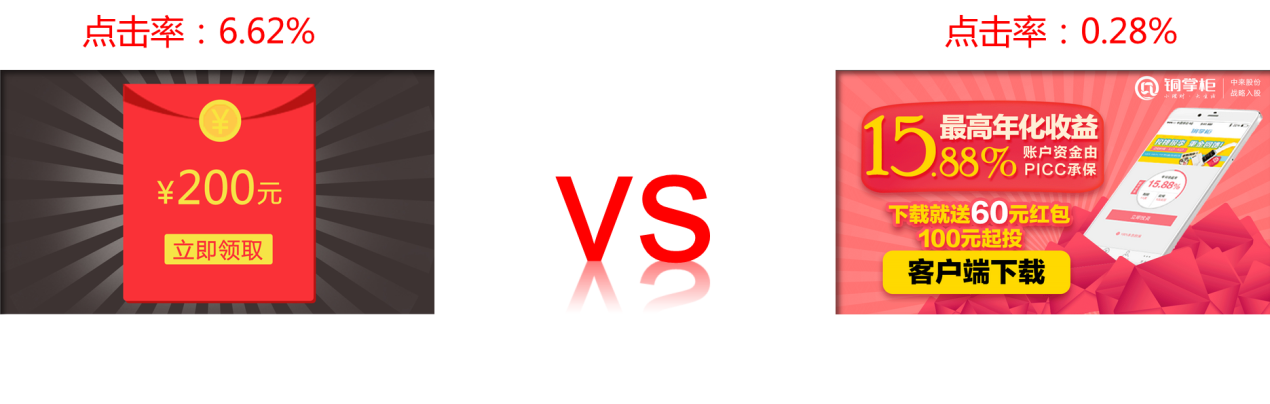
思路二:巧用推力。能用红包解决的问题,尽量别说话。用红包,低价,打折促销,免费体验等手段刺激用户行动,这招什么时候都好使。赠送3条锦囊:
红包比高收益更受欢迎
数字比百分比好理解
尽量用阿拉伯数字替代大写的中文数字

红包创意比高收益点击率更高
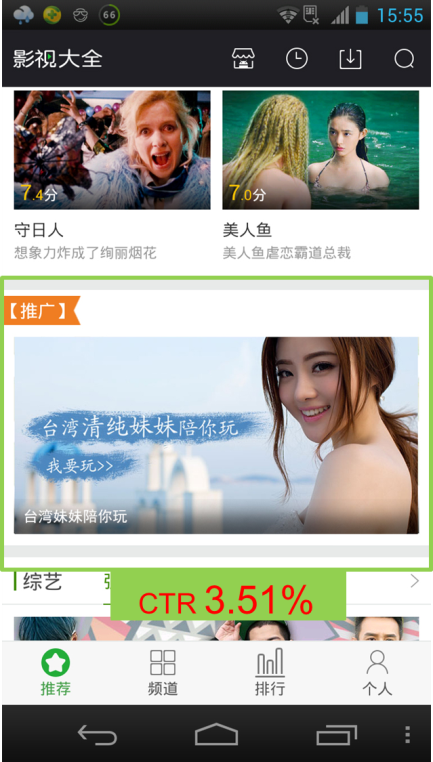
思路三:利用人性弱点。创意不够,颜值来凑,这年头有点儿颜值,什么事都好办,当然猎奇、欲望、八卦等也能作为切入点,吸引用户关注。

美女直播
思路四:提供价值。“队长,别开枪,是我”,听到这句经典对白,你是不是也会手下留情呢?点明受众属性,让用户意识到跟自己有关,并为其提供针对某些问题的解决方案,突出产品或服务的价值,这样的创意总是亲切感十足。

提供价值 点明属性
总结移动端文案的四大技巧:打造话题,巧用推力,利用人性、提供价值。
最后赠送写文案的几种定式套路,多多使用提升点击率。
符号体:使用括号,叹号等强调局势。【】,惊!,【重磅】!、?
知识体:“干货、纯干货、长文、深度好文、**字报告”等知识推送句式。
紧迫体:“截止日期、十万火急、快抢、疯抢、每人限购**”,不赶紧来就没了。
奔走相告体:”新政出台、热点、独家、爆料、揭秘、内幕、真相、长这样”等新闻&八卦推送句式。
总结归纳体:“大全、盘点、综述、都在这了(里)”,都总结好了快来看啊。
十万个为什么体:“为什么、如何、怎样、怎么”等提问句式。
死定了体:”OUT、亏大了、还在…、还不来”等否定词汇。
赚大了体:”赚大了、免费、红包、太划算了、疯了“,总之月赚百万不是梦。
总结:展示广告在PC和移动端的创意技巧虽然大相径庭,但目的都一样:通过心理学和行为学的洞察,吸引用户注意力,促进有效点击。不过这里也引出了下一个问题:用户看了你的广告,也点击了,创意优化是不是就算完事了呢?下周是本系列的完结篇《聊一聊展示广告中的数字营销-收割篇》,敬请期待。最后重申一下编叔的展示广告优化方法论:讲策略、懂方法、精创意、细收割。

注:本文移动信息流创意设计内容部分来自360展示广告产品运营部,编叔整理输出。


